Proyecto Dentor – Aplicación Web multifuncional
Como parte de la expansión de la empresa en la que estaba trabajando se decidió emplear una de sus marcas asociadas como una iniciativa independiente con una línea de productos aparte y su propia administración. Para darle la entidad apropiada, desde el departamento de marketing y gracias a mis Proyecto Dentor – Aplicación Web multifuncional
El Proyecto Dentor surgió como parte de la expansión de la empresa donde trabajaba, enfocándose en desarrollar una de sus marcas asociadas como una iniciativa independiente. Con una línea de productos y su propia administración, se planteó la necesidad de crear una plataforma de gestión de productos accesible para usuarios distribuidores. Gracias a mis conocimientos en programación, especialmente con el framework PHP Laravel, lideré el desarrollo de esta aplicación web multifuncional.
Funcionalidades Implementadas
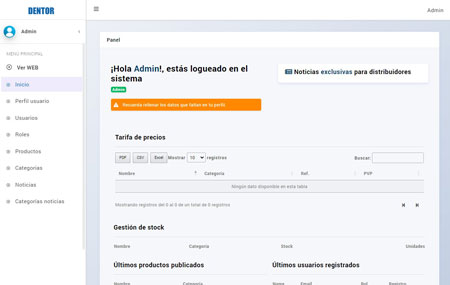
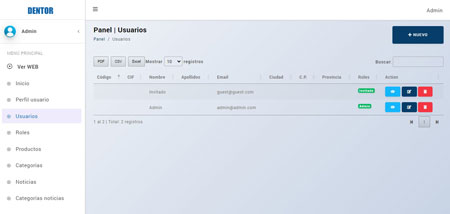
- Gestión de Usuarios y Autenticación
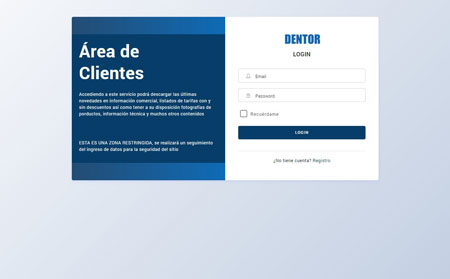
- Implementé un sistema de login con redireccionamiento y desactivación de registros.
- Desarrollé un sistema de roles y permisos personalizados utilizando Spatie.
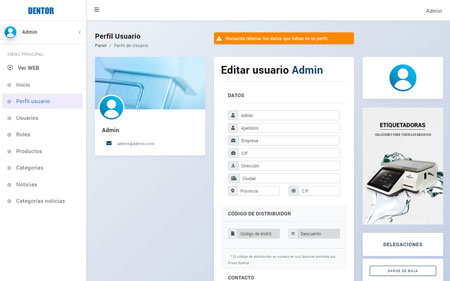
- Creé perfiles de usuario con campos adicionales (nombre, apellidos, empresa, dirección, etc.) y validación de datos.
- Añadí un controlador para gestionar el perfil del usuario, incluyendo el cambio de contraseña y validaciones.
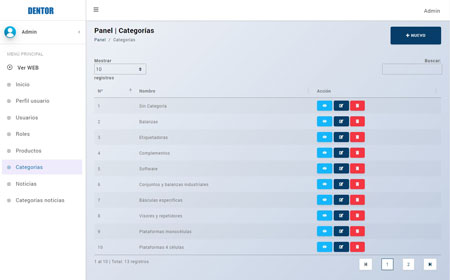
- Gestión de Productos
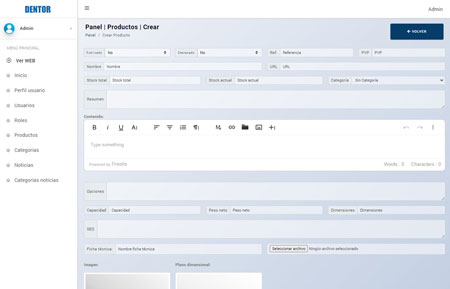
- Diseñé un CRUD para productos que incluye nombre, descripción, URL, imagen, PDF técnico, precio y referencias.
- Organicé los productos en categorías con soporte para búsqueda y filtrado.
- Implementé un sistema de stock con actualización automática.
- Permiti la exportación de productos en PDF con diseño de plantilla personalizada.
- Incluí una galería de imágenes y generación de meta etiquetas SEO.
- Gestión de Noticias para el Frontend
- Desarrollé un CRUD para noticias con campos detallados: título, categoría, resumen, autor y fecha.
- Creé secciones de categorías de noticias y vista para noticias individuales.
- Permití la gestión de noticias destacadas en un carrusel en el panel de administración.
- Panel de Administración
- Integré un dashboard para vistas rápidas de usuarios y productos recientes.
- Implementé control de permisos granulares para accesos y visualización de contenido según roles.
- Diseñé un backend en Bootstrap 4 para optimizar la experiencia del usuario.
- Interfaz de Usuario y Experiencia de Navegación
- Estilización del frontend con Bootstrap y personalización de CSS.
- Implementación de un editor de texto enriquecido en descripciones de productos y noticias (utilizando Summernote y Froala).
- Paginación para las noticias, con un diseño intuitivo.
- Funciones Avanzadas para el Frontend
- Generación y visualización de gráficos para reportes de ventas.
- Creación de PDF acreditativos para distribuidores con información de productos con descuento.
- Integración de meta tags SEO para mejorar la indexación en buscadores.
- Exportación de datos a Excel y PDF desde el backend.
- Componentes de Seguridad y Validación
- Validación de contraseñas en el perfil del usuario con verificación de la contraseña anterior.
- Implementación de CAPTCHA y reCAPTCHA para mejorar la seguridad del registro.
- Mensajes flash para confirmar acciones y facilitar la interacción del usuario.
- Módulos en Desarrollo o Pendientes
- Sistema de ventas completo con gráficos para análisis de datos.
- Creación de un sistema de tags de productos.
- Incorporación de galerías de imágenes para mejorar la visualización de productos.